今からご紹介するパターンの作り方は、Adobe Illustrator CS6 以降で使用できるパターンオプションを使っています♪
私の環境は Adobe Illustrator CC(2015) です。
☆パスデータで作る場合
[手順 1]
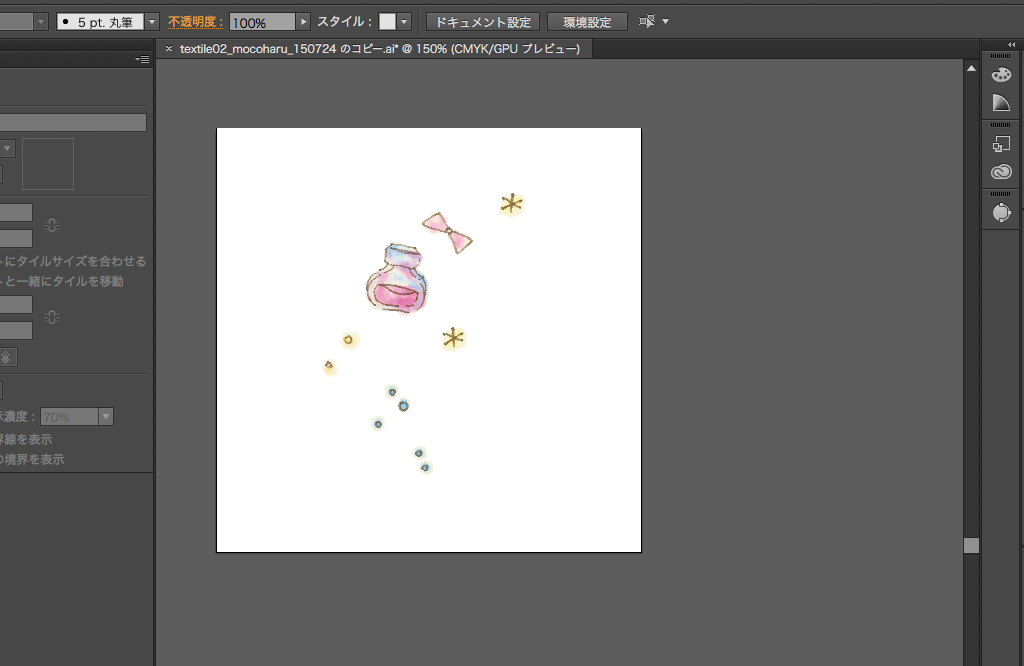
パターンにしたいイラストを作ります。
(配置は適当でも大丈夫)

[手順 2]
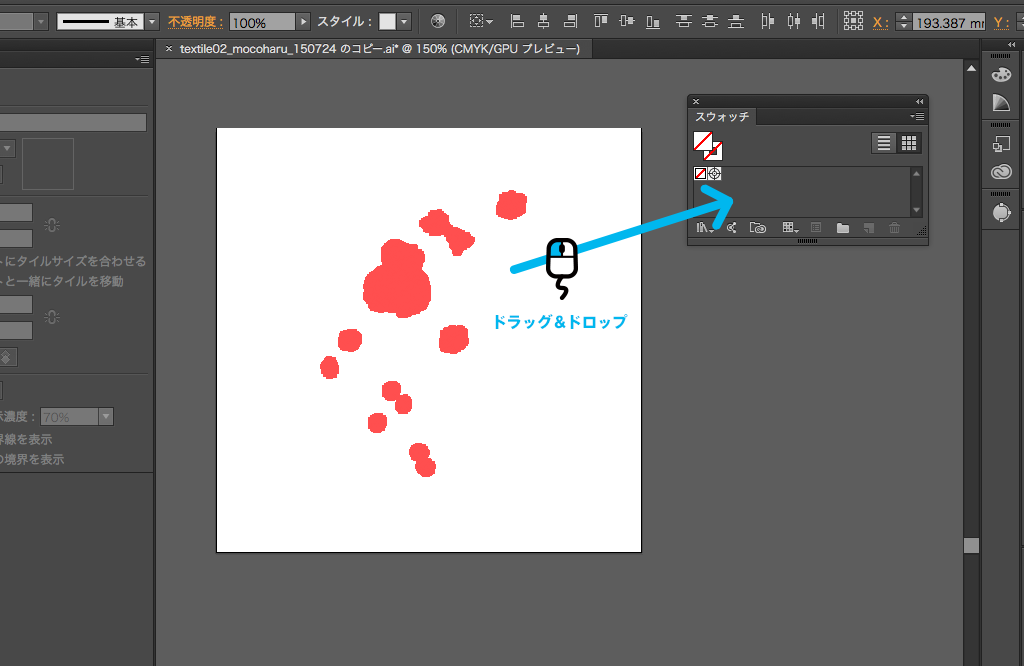
パターンの元になるイラストを選択し、
「スウォッチパネル」へ「ドラッグ&ドロップ」をするか、「オブジェクト/パターン/作成」を選択します。

[手順 3]
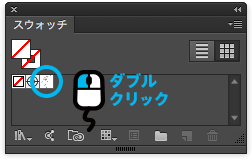
「スウォッチパネル」の中に、ドラッグ&ドロップしたパターンスウォッチをダブルクリック!

[手順 4]
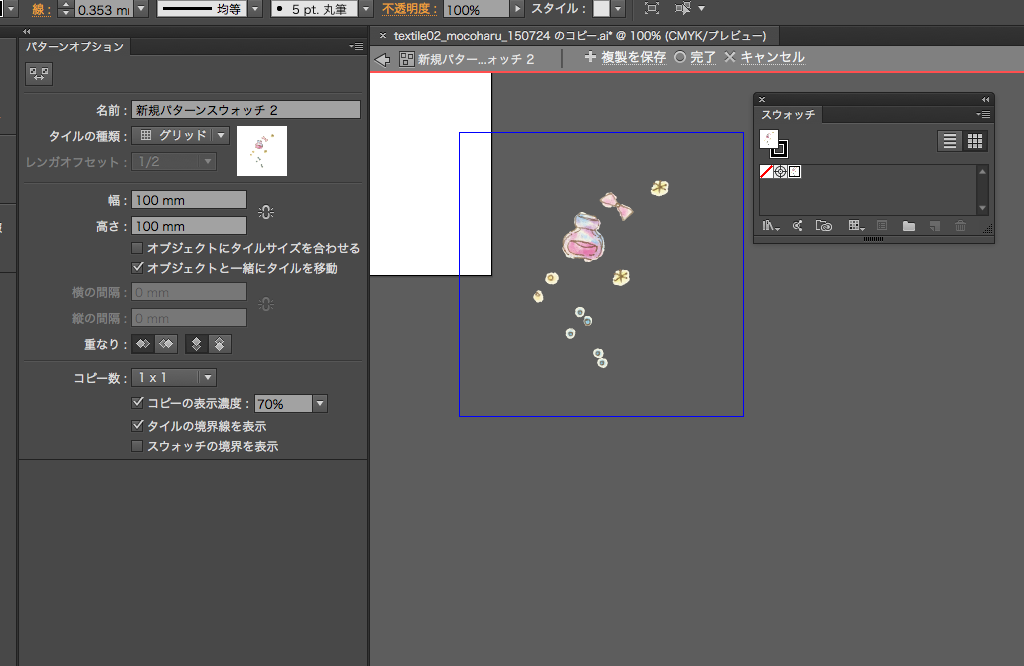
ダブルクリックしたあとは、パターン編集モードに変わります。

[手順 5]
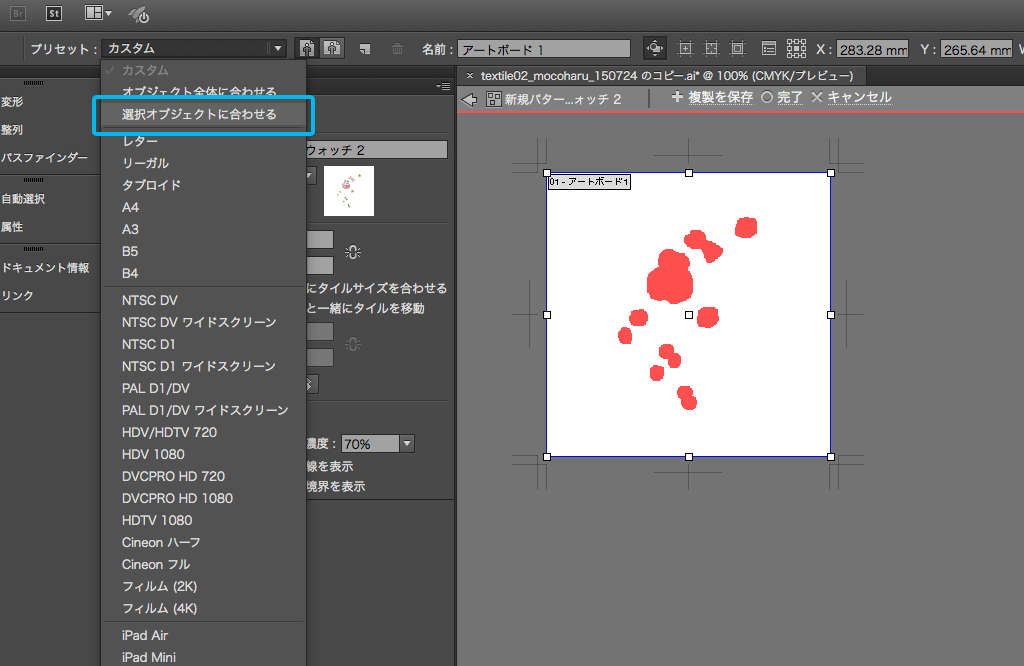
アートボードを整頓したい場合は、ツールパレット内のアートボードツールを選択したあと、青で囲ったカスタム内の「選択オブジェクトに合わせる」を選択してみてください。

[手順 6]
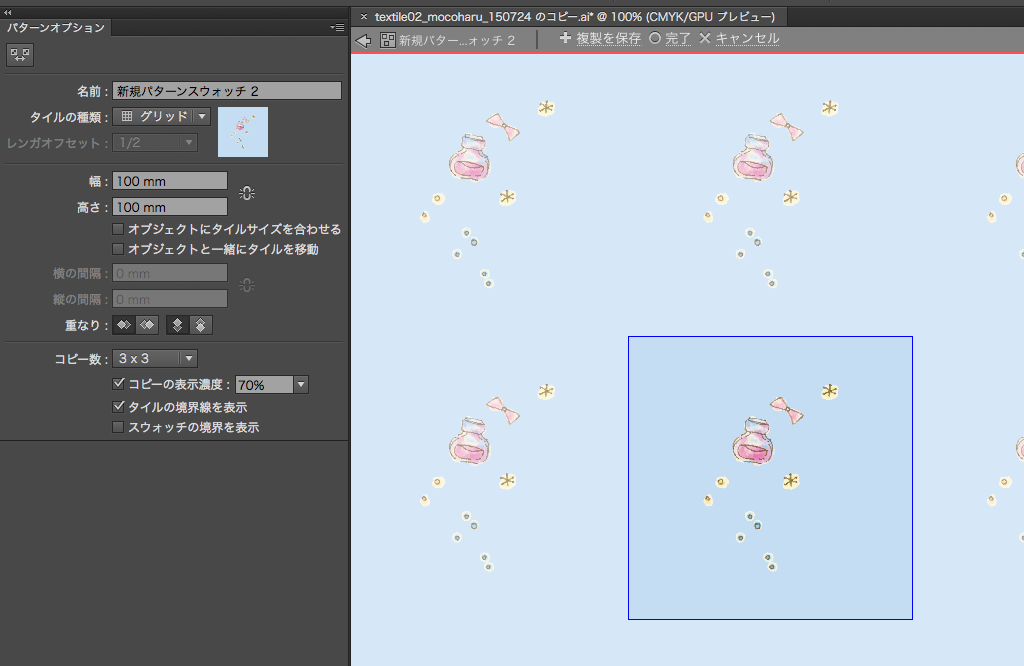
わかりやすいように、水色を背景に敷いてみました♪
「パターンオプション」内の、コピー数を「3×3」に変更すると実際のパターン状態を見ることができます。
便利ツールです。

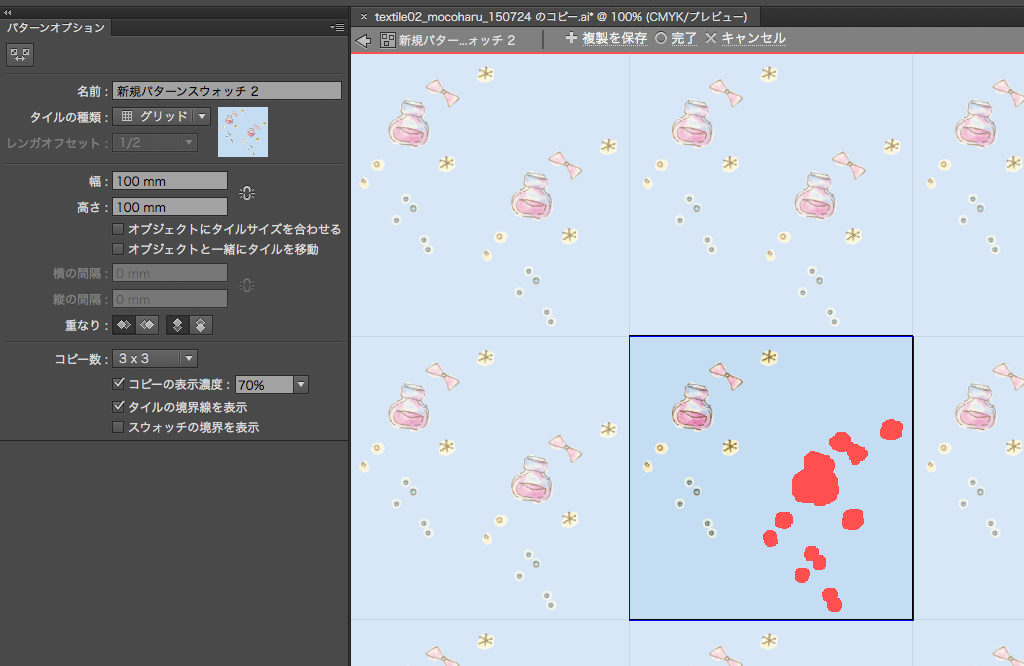
[手順 7]
イラストをコピーして、配置をいじるとこんな感じでリアルタイムでパターンが変更されます。

一度、編集を終了したあとも、パターンスウォッチをダブルクリックでまた再編集ができるのが、このパターンオプションの便利なところです。
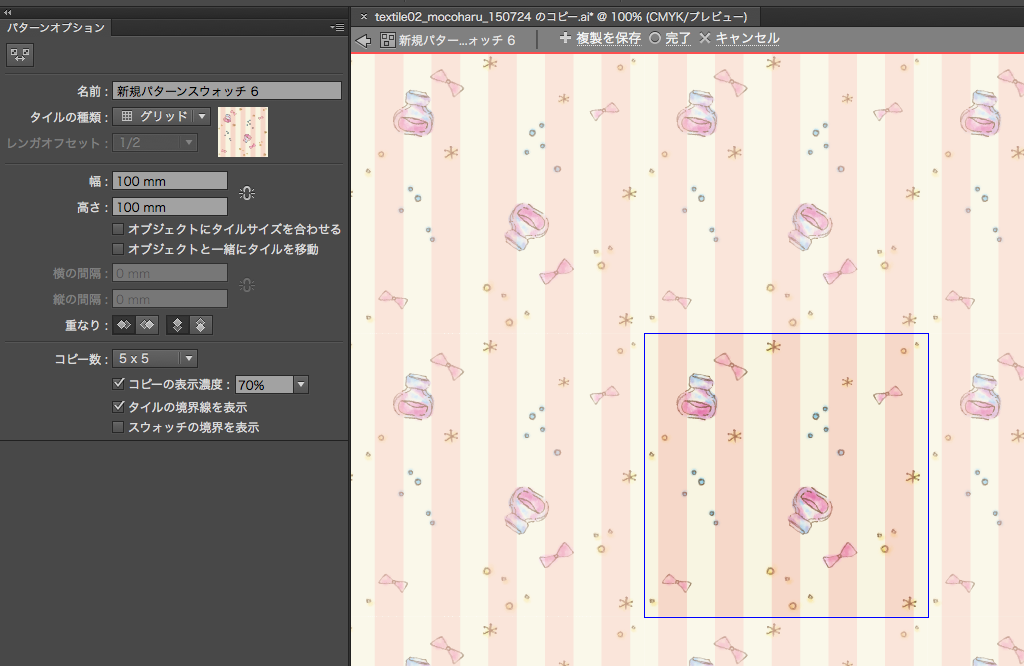
完成♪

☆画像データで作る場合
パスデータのものとほぼ同じやり方ですが、画像を埋め込みにしないと、この機能は使えませんでした。
(あとで画像を差し替えたい時が、ちょっと手間かも)
ちなみに、Adobe公式のIllustratorヘルプにて、動画がありました。
こちらも参考にするといいかもです!
パターンの作成と編集 | Illustrator ヘルプ Adobe
